
如何在python脚本开发做code review
在软件项目开发中,我们经常提到一个词“code review”。code review中文翻译过来就是代码评审或复查,简而言之就是编码完成后由其他人通过阅读代码来检查代码的质量(可编译、可运行、可读、可维护、可复用),这些性质都比较抽象,但是一般都可以通过以下的检查点来实现:检查代码的命名方式...
2024-01-10
vue实现给div绑定keyup的enter事件
摘要:发现给div绑定keyup.enter事件是没有效果的。那该如何实现呢?下面直接上代码吧1、在template中代码2、在created的生命周期中,写一个全局的enter事件这样按下键盘中的enter事件就是有效的了补充知识: vue给div绑定keyup的enter事件实现接电话(结合阿里云软电话SDK)摘要:之前我们的接入的阿里...
2024-01-10
vue使用 VS Code 装饰器提示“experimentalDecorators”的解决办法
刚接手一个vue项目,但是项目中总是报红令我很是不爽(估计是有代码洁癖),最后在网上查了半天,修改vscode的设置项,修改jsconfig.json,我的项目还没有。最后的解决的是,你创建一个jsconfi.json,然后在配置就好。{ // 关掉装饰器的错误提示 "compilerOptions": { "experimentalDecorators": true }}...
2024-01-10
Vue 绑定 Enter 回车键事件提交表单
再传统的网页中,表单里面如果处于焦点,那么直接敲击键盘的 Enter 回车键是可以直接提交表单的,这是一个非常实用的功能,但是到 Vue 项目的时候就不太一样了。首先我们不会像传统网页一样提交表,我们都是实用 Ajax 提交表单而不会刷新当前网页,那么这种情况下如何绑定Enter 回车键事件提交...
2024-01-10
vue开发公众号 在钩子里面处理登录获取code
const baseurl = "//xxx"// 解析url参数并获取code function getUrlParam(name) { //name为要获取的参数名 var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); var rrr = decodeURIComponent(window.location.search); var r = rrr.substr(1).match(reg); if(r != null...
2024-01-10
Steam尸检推理冒险《For Your Tranquility》正式发售,化身猩猩法医让案件真相大白
由韩国独立游戏工作室Gamesung Games开发兼发行的推理冒险游戏《For Your Tranquility》已正式在PC(Steam)上发售,支持繁体中文,数位版游戏原声带同步发售中。 《For Your Tranquility》是一款以法医进行尸检为题材的推理冒险游戏,故事描述在1988年发现了溺毙的青蛙族尸体,在验尸时发现有诸多疑点似乎...
2024-01-10
返回ModelAndView之前可以设置url吗?
返回模型之前是否可以设置网址?例如,我当前的URL是homecontroller上的http://localhost/home.html,我返回了另一个页面的modelandview,例如ModelAndView model = new ModelAndView("contact");model.addObject("contactNo", "12345");return model;然后在返回模型后,我的contact.jsp已加载到我的浏览器中,但它的URL仍然是http://localhost/ho...
2024-01-10
node.js通过url读取文件
本文实例为大家分享了node.js通过url读取文件的具体代码,供大家参考,具体内容如下在浏览器地址栏中输入127.0.0.1:3000和127.0.0.1:3000/node时,读取node.html文件,输入127.0.0.1:3000/banner时读取banner.json文件准备工作首先我们在www的文件目录下新建两个文件,一个是node.htnl,一个是banner.json,并在文件中添加...
2024-01-10
urlencode()'星号'(星号)字符
我正在测试 urlencode()与 java.net.URLEncoder.encode()。String all = "";for (int i = 32; i < 256; ++i) { all += (char) i;}System.out.println("All characters: -||" + all + "||-");try { System.out.println("Encoded characters: -||" + URLEncoder.en...
2024-01-10
urlencode与rawurlencode?
如果要使用变量创建URL,则有两种选择来编码字符串。urlencode()和rawurlencode()。到底有什么区别,哪个是首选?回答:这将取决于您的目的。如果与其他系统的互操作性很重要,那么rawurlencode似乎是可行的方法。一个例外是传统系统,该系统希望查询字符串遵循以+而不是%20编码的空格的表单编码样式...
2024-01-10
的Python进行urlencode(API)
我是一个总的小白到Python,所以不要太苛刻:)的Python进行urlencode(API)我试图让一个脚本,我使用的API 获取信息验证码:import urllib.parse import requests main_api = 'https://api.truckersmp.com/v2/player/' id = '1' url = main_api + urllib.parse.urlencode({'id': id}) print(url) json_data = requests.get...
2024-01-10
如何获取onbeforeunload事件的目标URL?
我已经搜索了几个小时,但找不到解决方案。window.onbeforeunload = warn;这不起作用:function warn (e) { var destination = e.href; alert(destination );}好的,所以要清除一切。如果用户单击页面本身上的链接,这很容易,因为您可以向所有链接onclick事件添加事件处理程序,但是。我想捕获该地址,即用户在浏...
2024-01-10
Pythonurlencode编码和url拼接
urlencode 调用方法urlencode的参数必须是Dictionaryimport urllibd = {'name1':'www.pythontab.com','name2':'bbs.pythontab.com'}print urllib.urlencode(d)输出:name2=bbs.pythontab.com&name1=www.pythontab.com相当于拼接两个url参数,这个用法类似于PHP中的http_build_query(),这里就不多数PHP中怎么用了,有兴趣的自己去查一...
2024-01-10
php自定义urlencode,urldecode函数实例
本文实例讲述了php自定义urlencode,urldecode函数。分享给大家供大家参考。具体如下://配合JavaScript的ajaxObject函数, 对字串进行转码.function ajax_encode($str){ $patern = array("/%/","/=/","/&/"); // % 必须是第一个项, 替换是按项的顺序进行的. $rp = array("%25","%26","%3D"); return preg_replace($patern,$rp,$str);}//...
2024-01-10
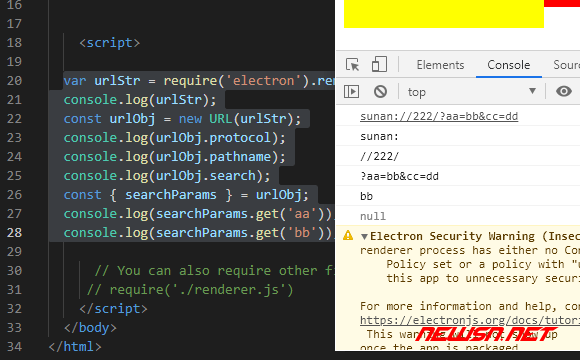
electron伪协议接收识别协议URL
本文转载自:https://newsn.net/苏南大叔接着描述electron中伪协议的参数处理,即调起electron程序之后,程序体如何根据参数的不同,做出进一步的操作,也就是说识别伪协议中的url部分。需要注意的是:这里的args和setAsDefaultProtocolClient()中的最后一个参数args是没有什么关系的,请不要把两者弄混淆。...
2024-01-10
electron伪协议获取URL参数
本文转载自:https://newsn.net/苏南大叔最近的文章,讲述了一系列伪协议相关的文章,里面多次涉及到了参数这个概念。不过,这些参数却是看起来类似,实际上有很大不同,并且相互之间有影响关系。在本文中,苏南大叔将对electron伪协议相关代码,进行整体总结。本文测试环境 :win10。设置的...
2024-01-10
Jenkins使用Git和Deploy Key构建
我将git插件添加到Jenkins。我已经在构建服务器上作为jenkins用户生成了一个公共密钥。我将此密钥作为部署密钥添加到github。我添加了带有詹金斯名称和email的全局git属性,并且该电子邮件与公钥末尾的内容匹配。当詹金斯(Jenkins)尝试从git仓库(托管在Github上)中提取信息时,我得到以下信息:Starte...
2024-01-10
浅谈MySQL next-key lock 加锁范围
前言某天,突然被问到 MySQL 的 next-key lock,我瞬间的反应就是:这都是啥啥啥???这一个截图我啥也看不出来呀?仔细一看,好像似曾相识,这不是《MySQL 45 讲》里面的内容么?什么是 next-key lockA next-key lock is a combination of a record lock on the index record and a gap lock on the gap before the index record.官网...
2024-01-10
vue2.0移除或更改的一些东西(移除index key)
一、vue2.0移除了$index和$key虽然说现在很多文章说他们的代码是vue2.0版本的,但是有一些仔细一看,发现并不全是2.0版本,有些语法还是1.0的版本,比如这个$index,$key,这两个压根就不是2.0的写法,2.0早就把这两个给删除了,我们先来看看之前的列表渲染是怎么写的<template> <div class="hello"> <ul> <li v-fo...
2024-01-10
使用JS监听键盘按下事件(keydown event)
1、监听全局键盘按下事件,例如监听全局回车事件$(document).keydown(function(event){ if(event.keyCode == 13){ alert('你按下了Enter'); }}); 2、监听某个组件键盘按下事件,例如监听id为btn的button组件的回车按下事件$("#btn").keydown(function(event){ if(event.keyCode==13){ alert('你按下了Enter'); }});3、如果是要监听组...
2024-01-10
Jackson 多层级获取指定key值
问题如何获取ace bob这两个key?源码有一个json字符串,jackson转换后,如何获取data的keyString res = "{\"data\":[{\"ace\":[\"a001\",\"a002\",\"a003\"]},{\"bob\":[\"b001\"]}],\"code\":200}";ObjectMapper mapper = new ObjectMapper();...
2024-03-14
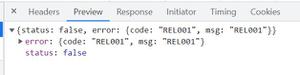
vue 如何获取后端返回来的code?
service请求拦截http.interceptors.response.use( (response) => { const { data: { data, code, status, error = {} } = {} } = response; if (code === 'REL001') { return Promise.reject(error.code...
2024-03-04
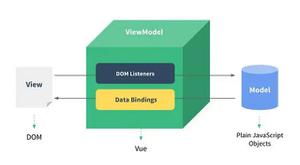
vue、react中循环遍历为什么会有key,key有什么作用?
先讲一下,vue和react都是在操作虚拟dom,并且根据diff算法进行新旧dom对比,从而更新dom,以vue举例:vue官方文档中写到有key 的特殊属性主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes。如果不使用 key,Vue 会使用一种最大限度减少动态元素并且尽可能的尝试修复/再利用相同类型元素的算...
2024-01-10
vue循环中key报错Duplicate keys detected: '0'
一、总结一句话总结:出错原因是组件循环的时候【key指定错了】:<blog_category_tree v-for="child in data.children" :key="data.bc_id" :data="child"></blog_category_tree>key应该绑定【child.bc_id而不是data.bc_id】:<blog_category_tree v-for="child in data.children" :key="child.bc_id" :data="child"></...
2024-01-10
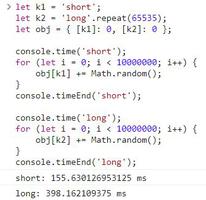
vue 缓存编译结果的源码中, 用 template 作为 cache 的 key,用户写的 template 那么长,这合适吗?
// check cacheconst key = options.delimiters ? String(options.delimiters) + template : templateif (cache[key]) { return cache[key]}如题,template即为要编译的模板。用这么长的字符串作为对象的属性, 性能会不会很糟糕,为什么这么做?回答:好问题...
2024-02-17
.keyCode与.which
我以为可以在Stack Overflow的某处得到答案,但是我找不到它。如果我正在监听按键事件,是否应该使用.keyCode或.which确定是否按下Enter键?我一直都做以下事情:$("#someid").keypress(function(e) { if (e.keyCode === 13) { e.preventDefault(); // do something }});但是我看到的示例使用.which而不是.keyCode。有什么不同...
2024-01-10

